今年からゆるゆるカフェは3スタイルに分けて動きます。1月はクラシック。従来の勉強会のカタチに近いですが、講義の前にグループに分かれてコミュニケーションを交わして頂いたり、講義終了後に(グループごとに)画用紙でプレゼンを行なって頂いたりします。
Index
1.UNDERSCORES + Foudation + Sass の制作(総論)
2,サンプル・テンプレートを公開しました
3.Foundation を動かしてみる
4.UNDERSCORES をダウンロードする
5.なぜ_S(UNDERSCORES)+ Foundation + Sass が3つで一つなのか
6,参考資料
7.制作環境
8.次回のゆるゆるカフェ
1.UNDERSCORES + Foudation + Sass の制作
今回の講義の前半はゲスト講師に三柴誠一郎さんをお招きし、Sass による Foundation 利用をお話しを頂きました(主に理論編)。後半、私渡邉からは UNDERSCORES + Foudation + Sass の制作事例(主に実践編)をお話しさせて頂きました。
三柴さんに作成頂きましたスライドです。ぜひご覧ください。
以下、私からのお話しをリマインドさせて頂きます。
結論から申し上げますと、UNDERSCORES、Foundation、Sass は3つワンセットで効率のいいWeb サイト制作を実現できると思います。
Foundation をWordPressで使用するとき、UNDERSCORES の構造に組み込んで使うことで効果を発揮します。UNDERSCORES の精緻な構造は、Sass を導入することでストレスの少ないカスタマイズを実現します。
【追記】Foundation はCSSフレームワークの一つであり、BootStrap も有名なその仲間の一つですが、両者の決定的な違いは基準値です。Foundation では基準の単位に rem (1文字)が使われており、マガジンサイトなど読みやすさを追求したいWeb サイト制作には外せないこれからの基準値ではないかと思います。先日のWordPress デフォルト・テーマ Twenty Fifteen においても、rem が使われ始めています。 (2015年1月13日AM)
いずれのフレームワークにしましても、レスポンシブ・デザイン対応であり、モバイル・ファースト、スマートフォンでの閲覧を最優先にしつつ、PCサイトにおけるデザイン・レイアウトを効率よく仕上げていくための有効なツールであることには変わりありません。(2015年1月13日PM)
2.サンプル・テンプレートを公開しました
実際の制作事例です。
サンプル・サイトをご用意しました。

このブログサイトをリニューアル中ですが、その index.phpファイルを今回の教材として使用してみました。まだ試作の段階ですが、本講義においてご参考頂けるレベルになっていると判断し、上記サンプルサイトを再現するテンプレート index.php ファイルを公開しました。配布している資料はテーマごとですが、実際に作成を行なっているファイルは index.php, style-original.css ( & style-original,scss), functions.php のみです。
公開しました index.php はデフォルで分割されている、header.php, sidebar.php, footer.php をいったん同ファイルにまとめています。
[CosmoStyle サンプル・テーマ:フォルダ名:「 ghichi 」]
*サンプル・データの公開は終了しました。
初めの2つの画像はミドルサイズで、functions.php において、アイキャッチ画像の有効化と共に規定をしています。
3.Foundation を動かしてみる
それでは一つずつ見ていきましょう。
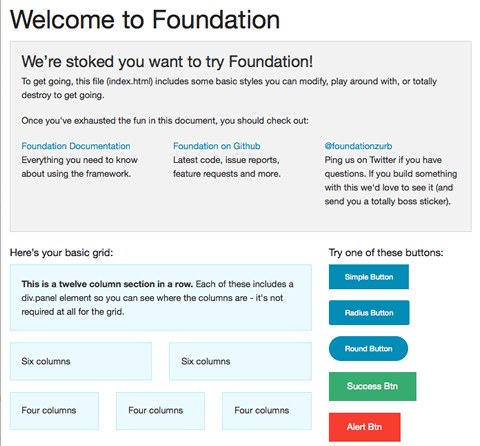
先ず初めにFoundation です。
Foundation そのものを動かすにはWordPress もSass も必要ありません。

ダウンロードしたフォルダの index.html を立ち上げてみれば分かります。上記のように同フォルダ内でFoundation のサンプルをご覧頂けます。
4.UNDERSCORES をダウンロードする
次にUNDERSCORESです。
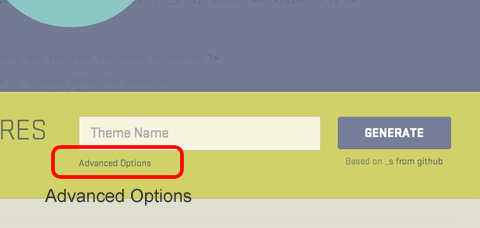
こちらもオフィシャルページからダウンロードはすぐにできますが、ぜひ Advanced Options から登録して下さい。
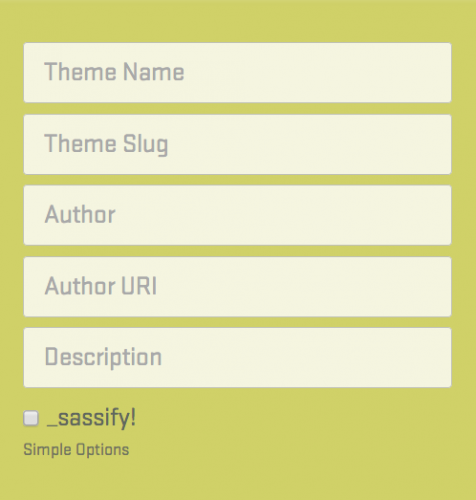
ご自身の使用したいお名前、スラッグを指定することで、すべてソースに埋め込まれたカタチで、テーマとしてご利用頂けるようになります。
このUNDERSCORESにFoundationを利用していくために、Header 部とFooter 部において、設定を行なっていく必要があります。
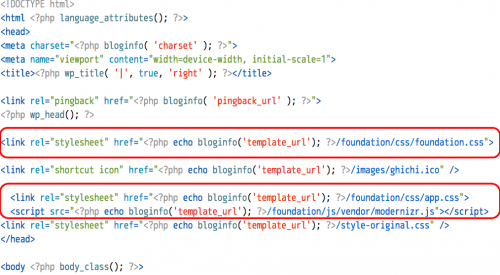
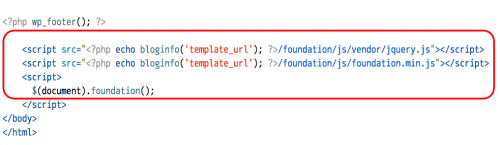
ソースコードを見て、いくつかのCSSファイルとJSファイル が同フォルダ内でリンクされていますので、それをWordPress のheader.php と footer.php で再現してあげればOKです。
ポイントは2つ。
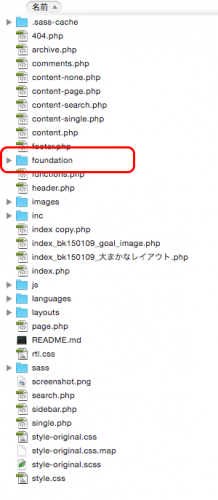
一つはFoundationをテーマファイルにフォルダごと入れてあげることです。UNDERSCORESのファイルと混ぜてしまっては見るのが辛くなります。笑
2つ目は、CSS が適用される順番です。
1.オリジナルCSS
2.Foundation
3.UNDERSCORES
この順番でCSSが優先されるように記述しますので、実際の Header 部における記載はUNDERSCORESから、Foundation、オリジナルCSS の順に記載します。*UNDERSCORESの style.css は wp_head() から生成されます。
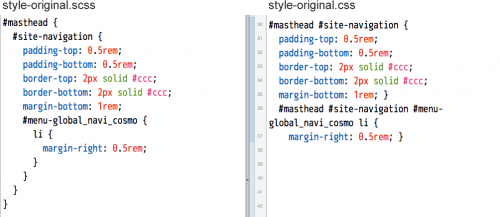
今回のCSS の制作はこのオリジナルCSS( style-original.css )を新規作成し、自身のCSS を書き込んでいくようにしています。Foudation によるCSS の書き換えもこのファイルで上書き可能です。
5.なぜ_S(UNDERSCORES)+ Foundation + Sass が3つで一つなのか
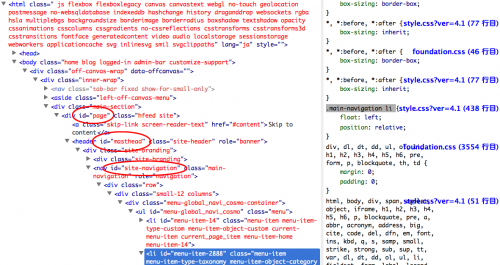
_S (UNDERSCORES) テーマはデザインのためのCSS はほとんど記述されていませんが、構造化するための id , class は精緻に割り振られています。
いったん慣れればすべてのデフォルト・テーマに共通した使われた方になっていますので、汎用性の高いテーマです。

Sass は CSS を入れ子で記述していけたりしますので、_S のように正確な id , class が割り当てられている、html 構造のしっかりしたファイルには親和性が高いのです。

Sass による制作の実演は後日に改めてレポートしていきたいと思いますが、Sass にかんして今回の私のプレゼンにおいては、(とくに初めての方においては)オリジナルCSSに限定して使うようお勧めしてみました。
使い勝手が慣れてから、Foundation やUNDERSCORESにおいて用意されているものも少しずつ取り入れていくのがいいかと思います。詳しくはぜひ上述の三柴さんの資料をご参考下さい。
今回の制作スタイルが万能とは決して申しません。画像の大きさの取り扱いや、重複するCSS の働きなどいくつかの課題をもっています。
レスポンシブ対策に力を入れてきているWordPress で用意されたCSSより優先させて、Foundationを取り入れている状況もあります。
よりクライアントさんの実状にあったサイト制作を行なっていけるよう、理にかなった制作コード作成の工夫を日々重ねていきたいと思います。
改めてこの制作のフォローアップを行なっていく機会があればと思いますが、皆さまのオリジナル制作に少しでもヒントとなる内容となっていましたら幸いです。皆さまからのフィードバックも歓迎します!
6.参考資料・Web
*Sass
*_S (UNDERSCORES)(ブログ)
「スターターテーマ _s を使ってWordPressのテーマをつくる」
*Foundation(スライド・シェア)
今回のゲスト講師、三柴さんによるスライドです。
「はじめてのオリジナルテーマ制作」
*Sass(書籍)
「Web制作者のためのSassの教科書 」
7.制作環境
機種
・MacBook Pro
ブラウザ
・Firefox
Firefox アドオン
・Firebug
・Web Developer
・ツリー型タブ
・Automatic window resizer
・Measure
WordPress プラグイン
・Auto Post Thumbnail
・Post Thumbnail Editor
・Show Current Template
・WordPress Popular Posts
8.次回のゆるゆるカフェ
日 時:1月31日(土)13:30〜
場 所:モバフ新宿アイランド 20F
対 象:
・企業のWebサイト担当の方
・自分のWebサイトの設計方法を知りたい方
会 費:三千円(勉強会+懇親会)
ゲスト:よつばデザイン 後藤 賢司氏
詳 細:http://yuru2.jp/2014/12/27/cafe42/










「【ゆるゆるカフェ】WordPress & Foundation 勉強会&新年会・レポート(技術編)」への1件のフィードバック